Bagaimana caranya visitor bisa follow akun Twitter kamu langsung dari blog? Penasaran, kan? Ikuti saja tutorial cara memasang Twitter di blog berikut ini, ya!
Sekarang, tren nge-blog sudah mulai gila-gilaan berkembang pesat di berbagai kalangan, baik anak muda, penulis, pebisnis, internet marketer, dan lain sebagainya.
Dengan begitu banyaknya blogger yang bermunculan, banyak orang mencari berbagai cara bagaimana meningkatkan visitor di blog mereka, salah satunya adalah dengan mengintegrasikan akun Twitter mereka di blog.
Memang bisa dibilang, cara ini juga salah satu jalan untuk mendapatkan banyak trafik di blog. Apalagi jika kamu sudah memiliki banyak followers di akun Twitter kamu.
Sebenarnya, memasang timeline dan tombol “Follow” Twitter di blog caranya sangat mudah, karena di Twitter sendiri sudah ada layanan resmi-nya sendiri.
Cuma dengan mengikuti panduan resmi dari Twitter pun, kita seharusnya sudah bisa melakukannya sendiri.
Tapi, bagi kalangan blogger pemula, barangkali ada yang kebingungan bagaimana cara melakukan pemasangan Twitter di blog mereka.
Maka dari itu, pada artikel ini, kita akan membahas cara memasang Twitter di blog, baik memasang timeline terlekat maupun tombol “Follow”.
Ikuti terus, ya!
DAFTAR ISI:
Cara Memasang Timeline Twitter di Blog
Di sini, Saya akan mempraktekkan tutorial cara memasang timeline Twitter di blog dengan menggunakan 2 platform CMS, yaitu Blogger dan WordPress.
Dengan begitu, kamu tinggal ikuti cara sesuai dengan platform yang kamu gunakan.
1. Mengambil kode HTML timeline Twitter
Pertama yang harus kamu lakukan adalah mengambil kode HTML timeline Twitter yang nantinya akan dipasang di blog kamu.
Caranya seperti ini:
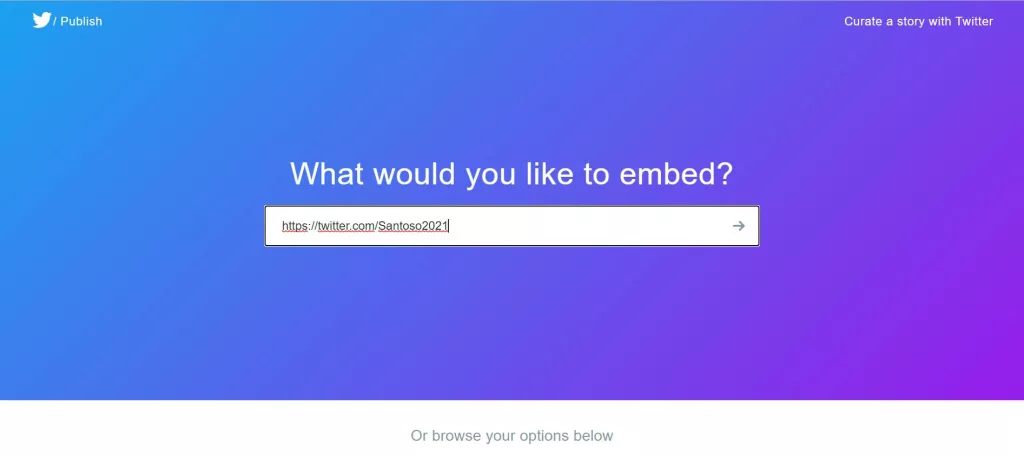
Langkah #1: Buka https://publish.twitter.com/ di browser laptop/PC kamu.
Langkah #2: Masukkan alamat URL profil Twitter kamu. Masukkan https://twitter.com/username. Lalu, tekan Enter. Lihat gambar:
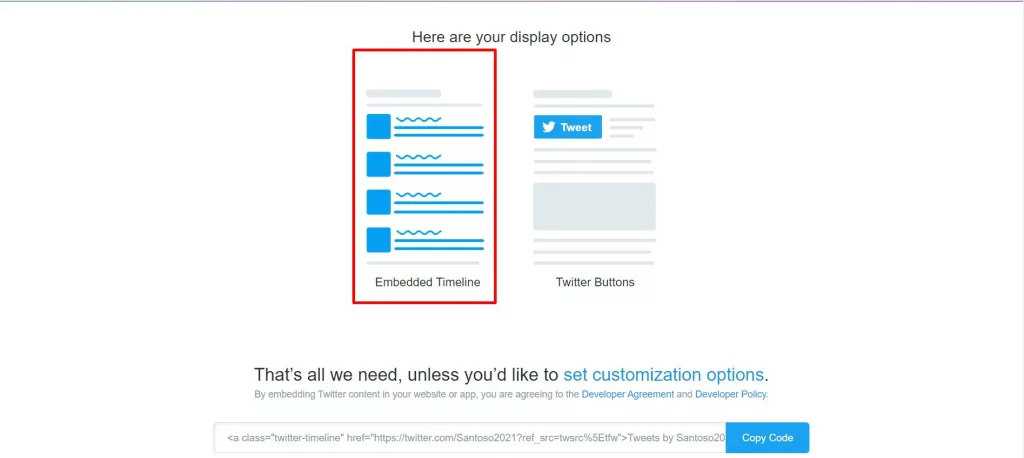
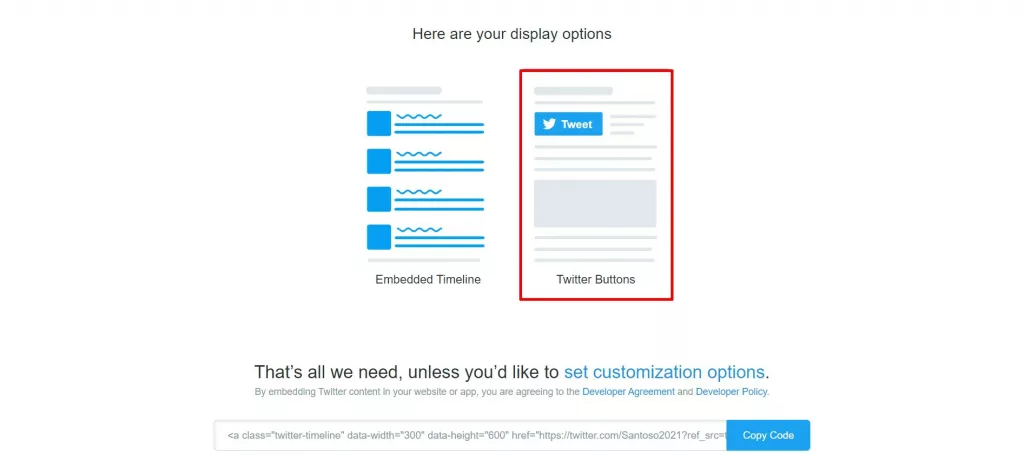
Langkah #3: Pilih Embedded Timeline.

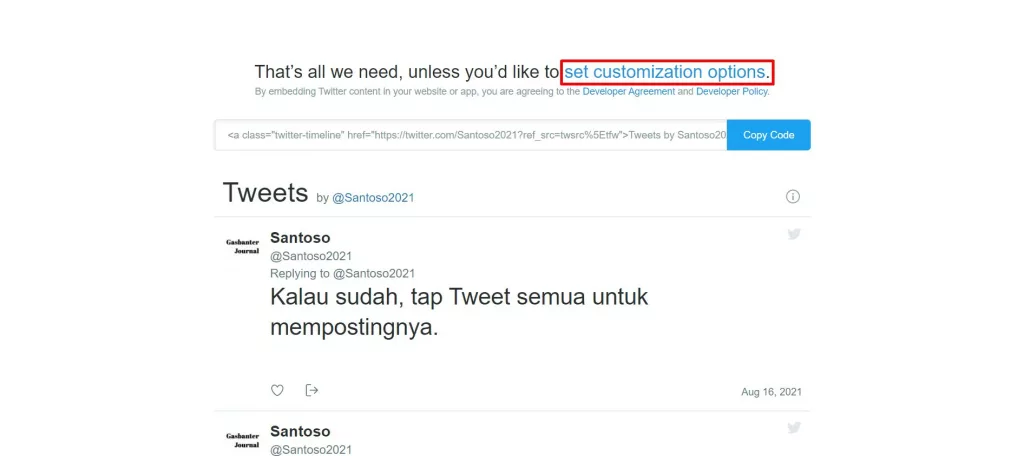
Langkah #4: Klik set customization options untuk mengatur ukuran widget timeline Twitter nantinya.

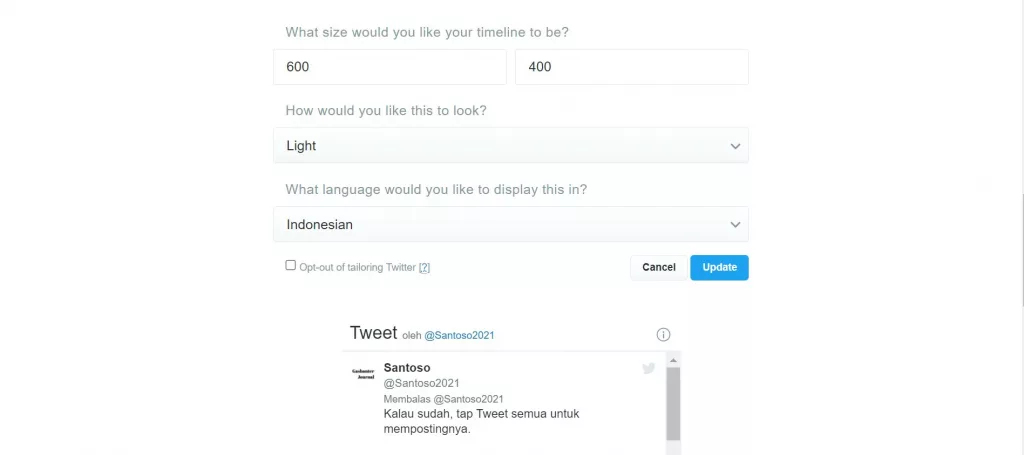
Langkah #5: Atur tampilan widget timeline Twitter kamu. Kamu diberi beberapa opsi kustomisasi widget seperti: ukuran widget, tema, dan bahasa.

Setelah selesai, klik tombol Update.
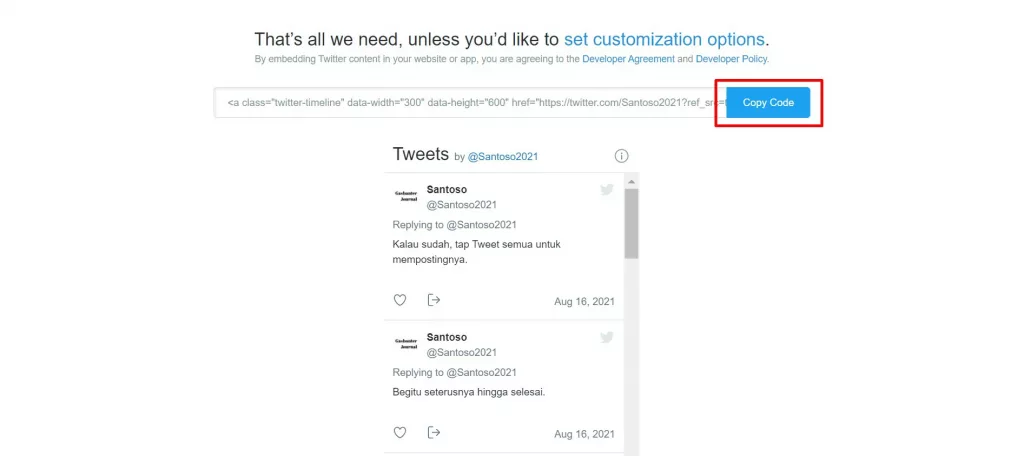
Langkah #6: Setelah muncul kode HTML-nya, klik Copy Code.

Baca juga: Begini Cara Mengembalikan Akun Twitter yang Ditangguhkan
2. Memasang kode HTML di blog
Setelah mendapatkan kode HTML-nya, tugas kamu sekarang adalah memasang kode HTML tersebut di area yang kamu inginkan di blog kamu.
Berikut caranya:
Langkah #1: Buka Blogger.com di tab baru, lalu masuk ke akun kamu.
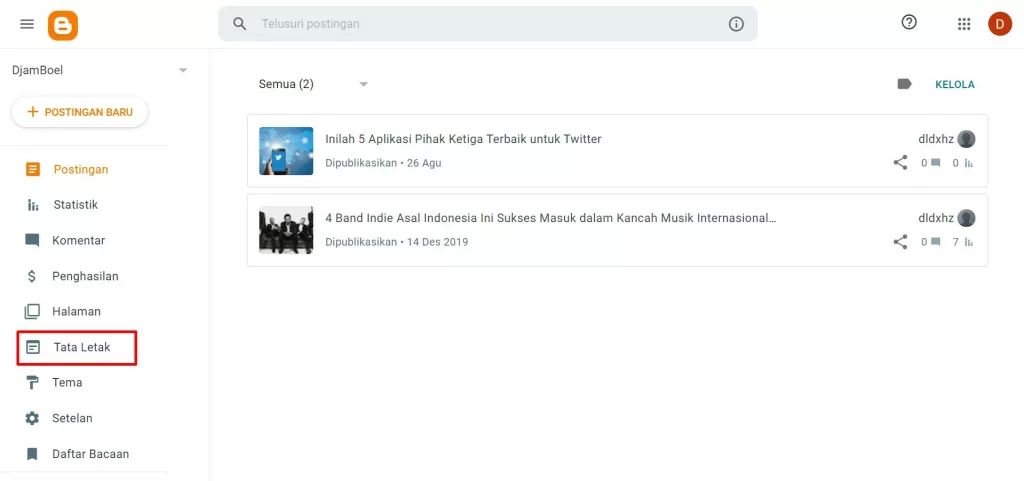
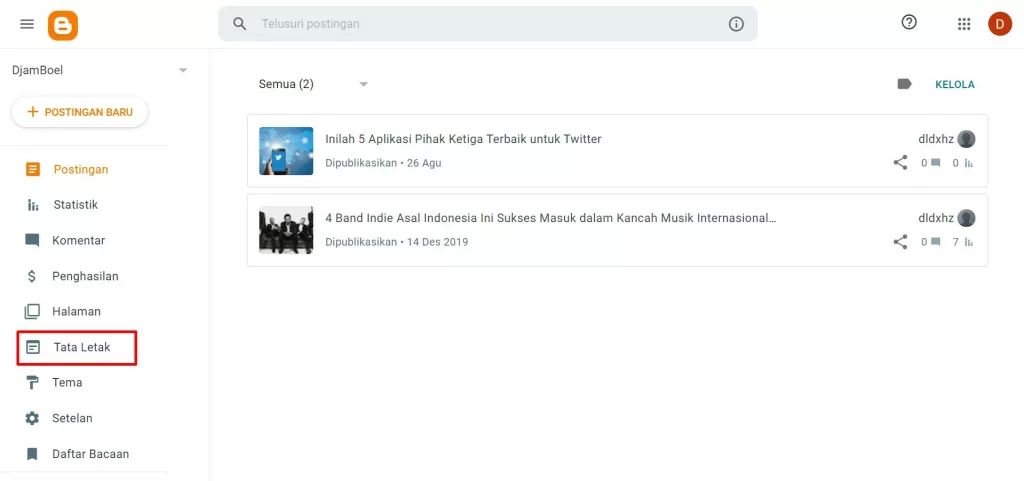
Langkah #2: Klik Tata Letak di bagian kiri dasbor.

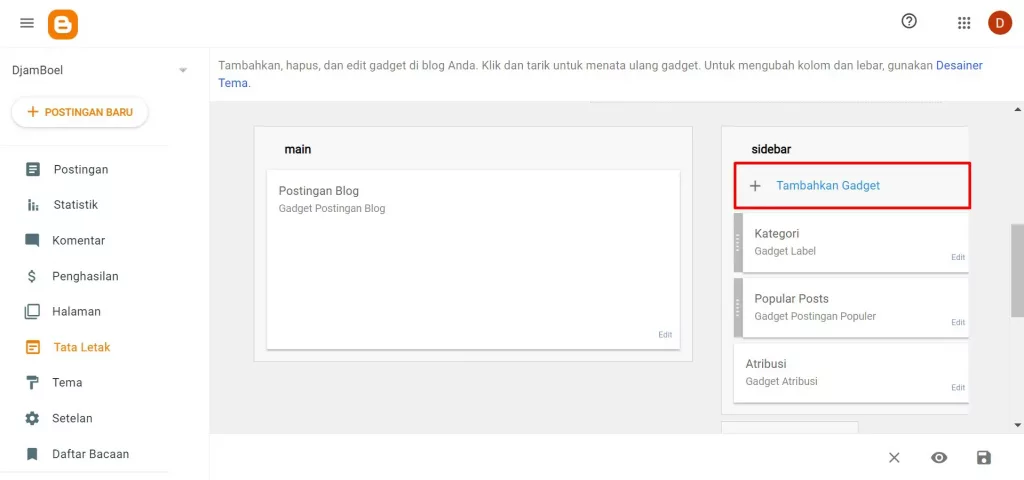
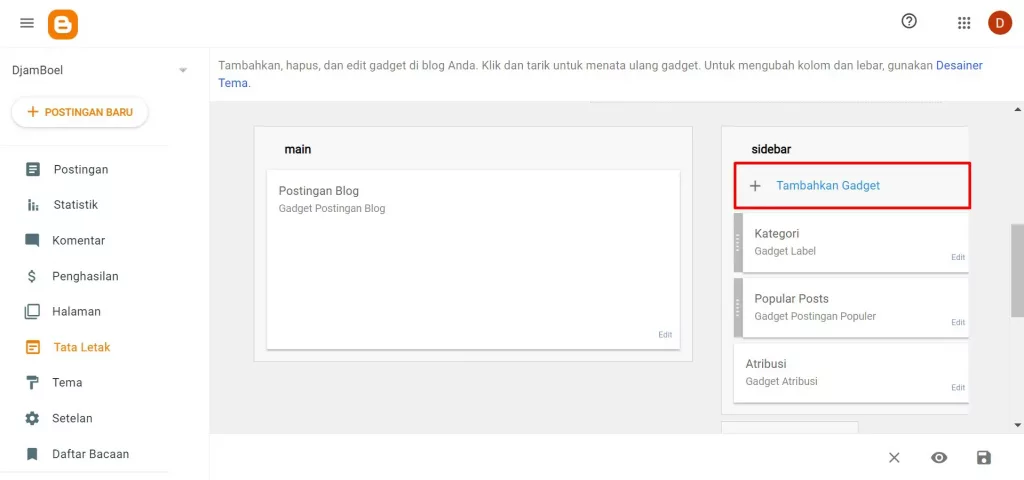
Langkah #3: Lalu, klik Tambahkan Gadget di area yang ingin kamu pasang timeline Twitter kamu.

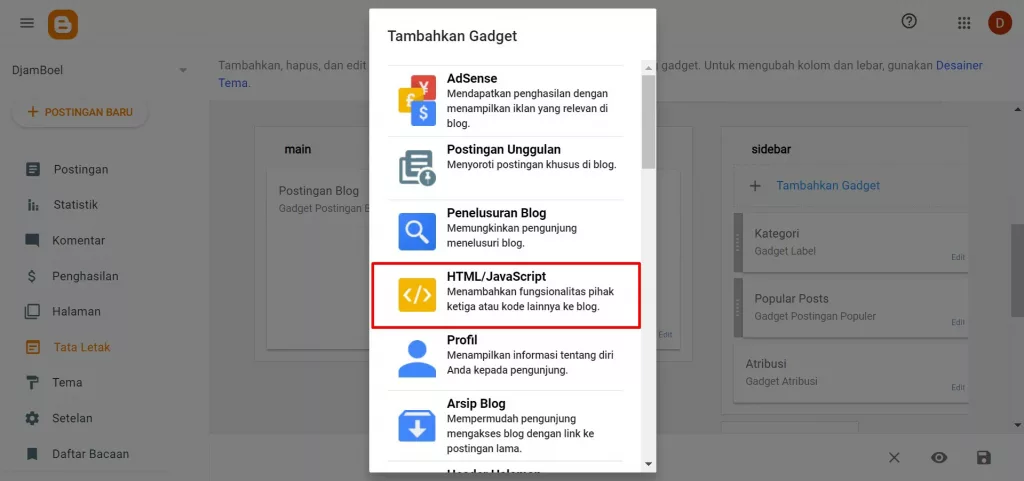
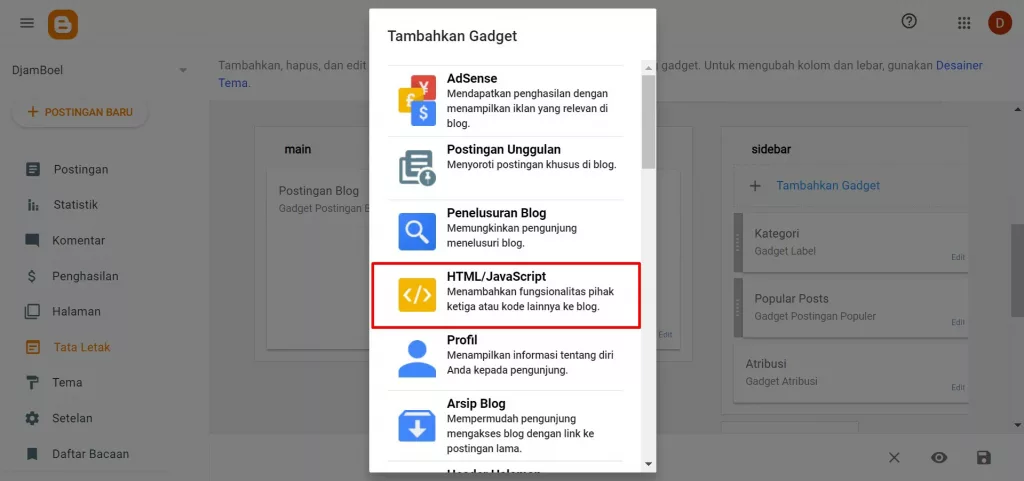
Langkah #4: Pilih HTML/JavaScript.

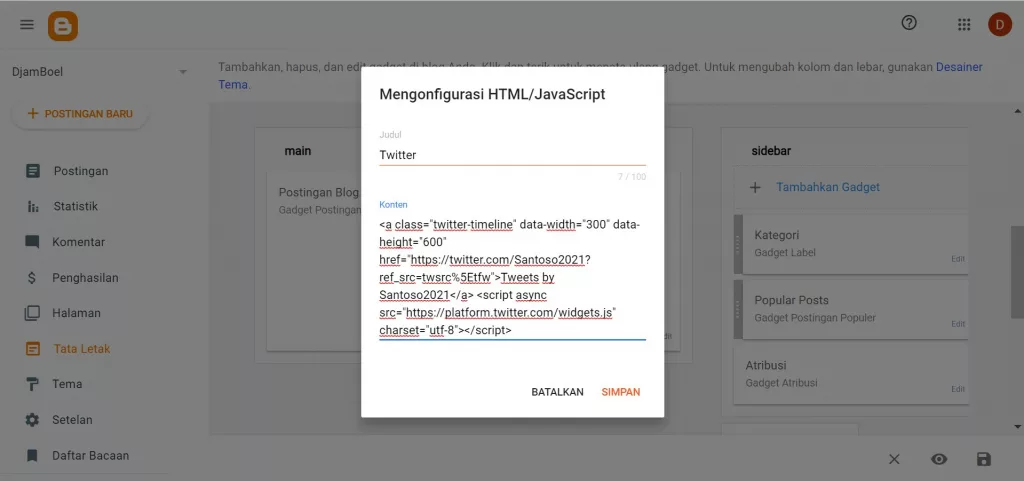
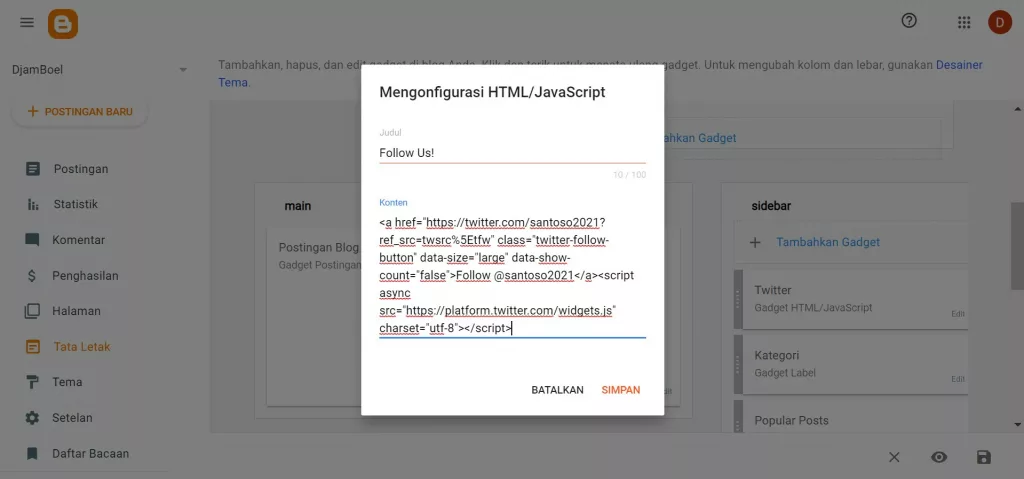
Langkah #5: Pada kolom Judul, isi judul widget kamu. Pada kolom Konten, masukkan kode HTML yang telah kamu copy dari https://publish.twitter.com/.

Langkah #6: Setelah itu, klik Simpan.
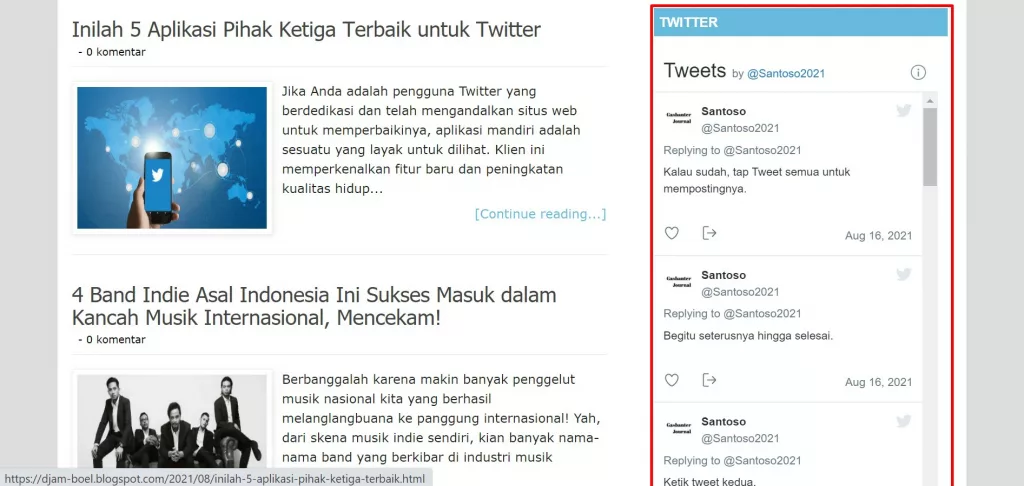
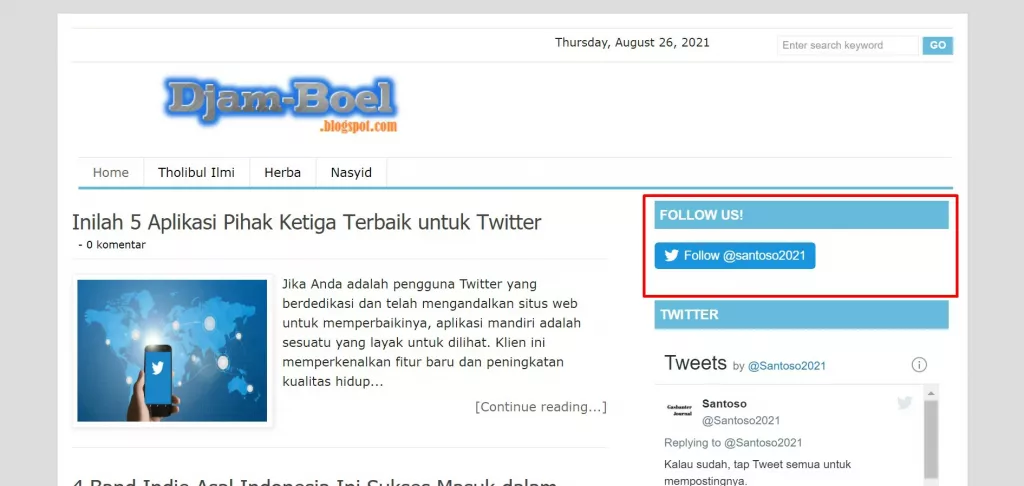
Sudah. Widget timeline Twitter kamu sudah terpasang di blog kamu. Coba buka blog kamu untuk mengecek apakah sudah terpasang atau belum.

Baca juga: Cara Mencabut Akses Aplikasi Pihak Ketiga di Twitter (Revoke Access)
Cara Memasang Tombol Follow Twitter di Blog
Sekarang, bagaimana cara memasang tombol “Follow” Twitter di blog, supaya para pengunjung kamu bisa langsung mengklik tombol tersebut jika ingin mem-follow akun Twitter kamu?
Caranya, kamu harus mengambil kode HTML tombol follow dari Twitter, lalu memasangnya di Tata Letak blog kamu sebagai widget.
Berikut tutorialnya:
1. Mengambil kode HTML tombol “Follow”
Sebelum memasang tombol “Follow” di blog, kamu harus mendapatkan kode HTML-nya terlebih dahulu.
Caranya seperti ini:
Langkah #1: Buka https://publish.twitter.com/ di browser laptop/PC kamu.
Langkah #2: Masukkan alamat URL profil Twitter kamu. Masukkan https://twitter.com/username. Lalu, tekan Enter. Lihat gambar:
Langkah #3: Pilih Twitter Buttons, lalu pilih Follow Buttons.

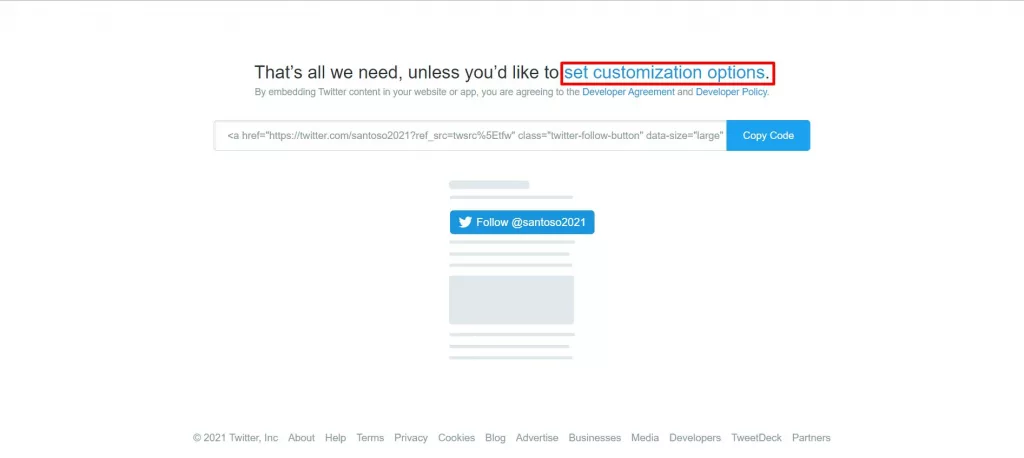
Langkah #4: Klik set customization options untuk meng-custom tampilan tombol “Follow” kamu.

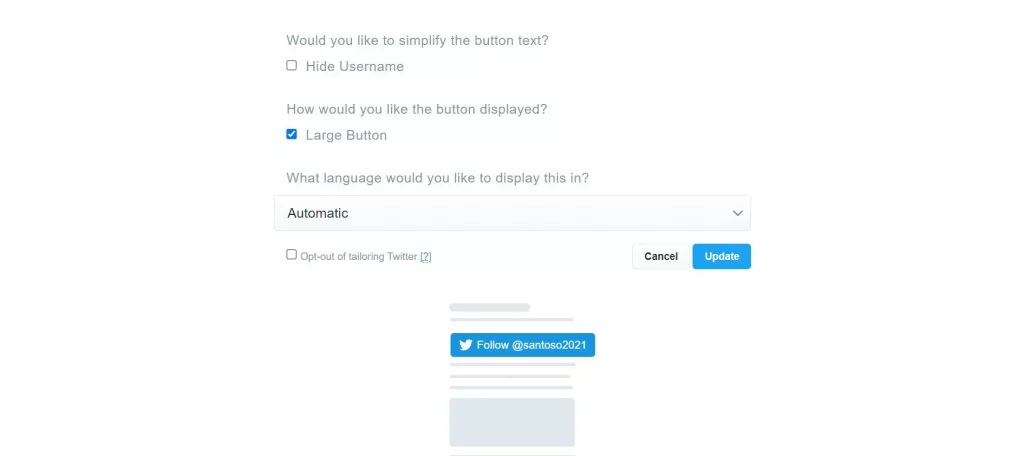
Langkah #5: Atur tampilan tombol “Follow” Twitter kamu. Kamu diberi beberapa opsi kustomisasi widget seperti: menyembunyikan username, ukuran tombol, dan bahasa yang digunakan.

Setelah selesai, klik tombol Update.
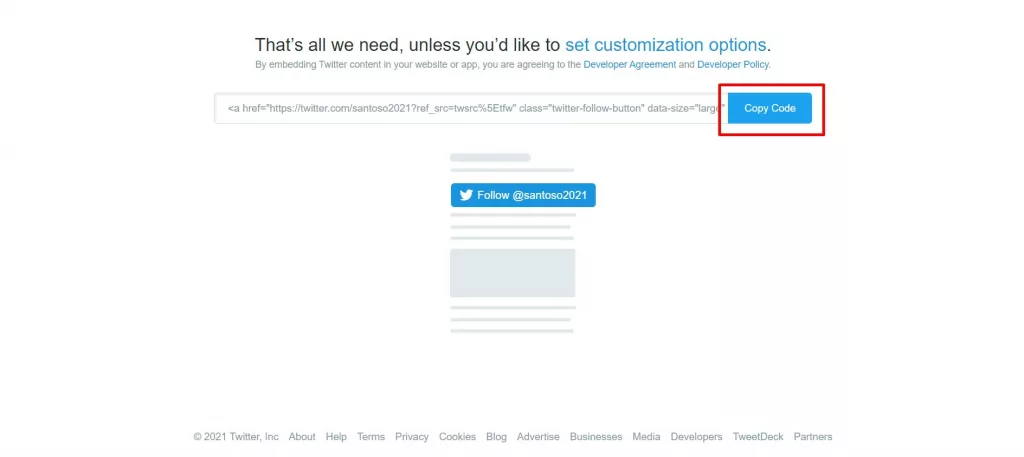
Langkah #6: Setelah muncul kode HTML-nya, klik Copy Code.

2. Memasang kode HTML di blog
Setelah berhasil mendapatkan kode HTML-nya, maka langkah selanjutnya adalah memasang kode tersebut di salah satu area tata letak blog kamu.
Caranya sebagai berikut:
Langkah #1: Buka Blogger.com di tab baru, lalu login ke akun kamu.
Langkah #2: Klik Tata Letak di bagian kiri dasbor.

Langkah #3: Lalu, klik Tambahkan Gadget di area yang ingin kamu pasang tombol “Follow” Twitter kamu.

Langkah #4: Klik HTML/JavaScript.

Langkah #5: Pada kolom Judul, isi judul widget kamu. Pada kolom Konten, masukkan kode HTML yang telah kamu copy dari https://publish.twitter.com/.

Langkah #6: Setelah itu, klik Simpan.
Sudah. Widget tombol “Follow” Twitter kamu sudah terpasang di blog kamu. Coba buka blog kamu untuk mengecek apakah sudah terpasang atau belum.

Baca juga: 3 Cara Menambah Followers Twitter secara Natural, Gratis, dan Aman
***
Yah, begitulah tutorial kali ini.
Kita sudah membahas bagaimana cara memasang Twitter di blog, baik memasang timeline maupun tombol “Follow” Twitter di blog atau situs web.
Jika kamu sudah berhasil melakukannya, jangan lupa share ke teman-teman sesama blogger, ya!
Kalau ada kesulitan, jangan sungkan bertanya di kolom komentar!
Originally posted 2021-08-26 08:00:03.